#2 Build in public ( Growex.app ) Share Code Snipper
Building social media automation tool in public
Working on a side product called Growex It is a social media automation tool
I have decided to build this product in public, which means every day I will share the update for my product I am going this on Twitter and decided to do the same here also
Today's work - Code Snippet Sharing with the power of scheduling
No need to create an image from carbon.now and then share it on every social platform

Growex provide you an easy and simple way to share a code snippet
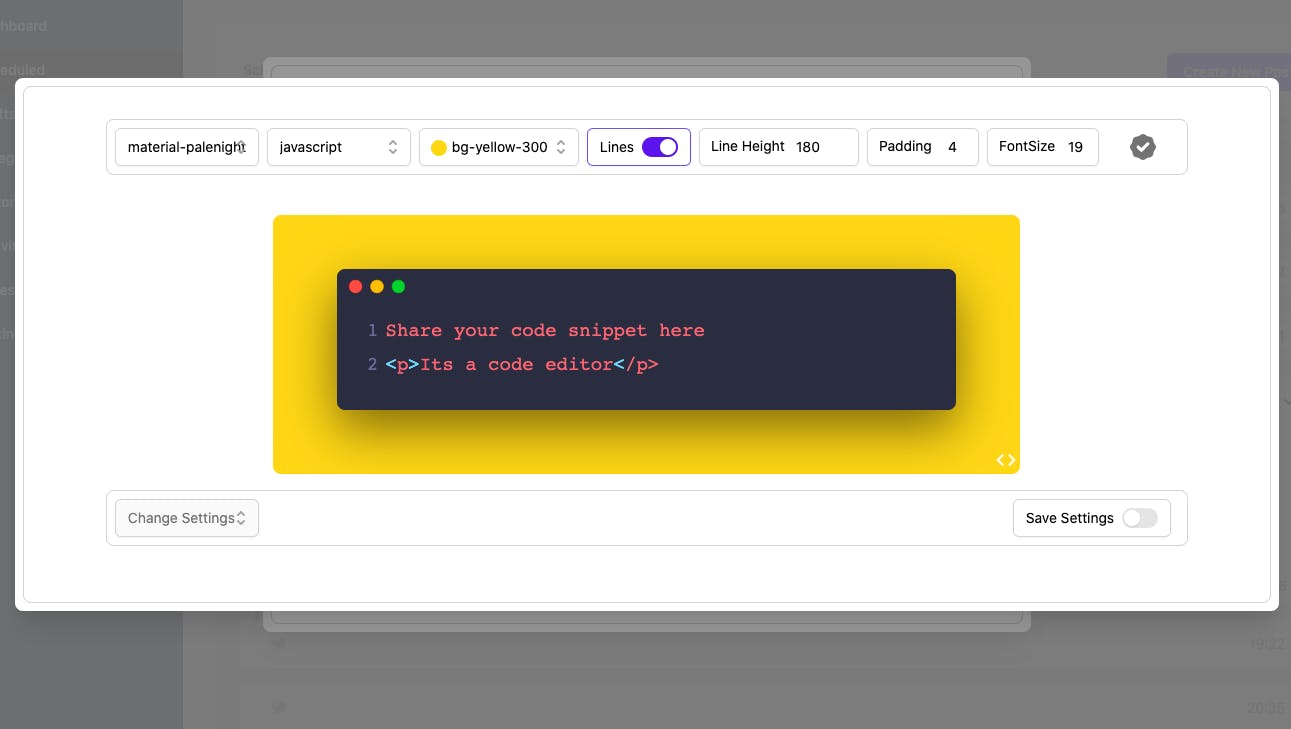
It also allows customizing various settings like:
- Code editor theme
- The language mode
- Background color ( later more configurations is coming )
- Background Padding
- Font size
And today I added functionality to store all these presets into the database And user can easily select from drop-down from save configurations
Configuration Storing Strategy
There are 3 places where configurations are store
React state This one is obviously short-lived configs
Browser local storage This is automatically synced whenever the user changes in the current settings So it's like the lifetime of browser or if you are using the same browser every time

- On the database
This one is the game-changer,
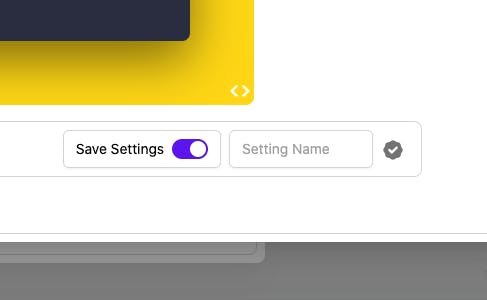
There is an option to
save settingswhich simply put all your code snippet configurations into the database
This allows users to choose their configurations from anywhere, no dependency on the browser
Get into the waiting list
Benefits of getting into waiting list 50% off on the launch for premium plans
If you like my product you can visit growex.app and just signup for free using your Twitter profile
You will get a notification when growex open gates for more users
Follow growex on twitter @growexApp
Happy Coding :)